Adobe Animate—it’s not just animation software; it’s a whole creative universe. From classic cartoons to cutting-edge interactive web experiences, Animate empowers you to bring your wildest ideas to life. We’re diving deep into its features, workflow, and the magic it can unlock, so get ready to level up your animation game.
This guide will walk you through everything from the basics of the user interface to advanced techniques like motion tweens and integrating Animate with other Adobe Creative Cloud apps. We’ll cover creating interactive content, exporting for various platforms, troubleshooting common issues, and even explore the future of animation within Animate. Whether you’re a complete beginner or a seasoned animator, there’s something here for you.
Adobe Animate’s Core Features
Adobe Animate is a powerful animation software that allows users to create interactive animations, web banners, and even short films. It’s a versatile tool used by professionals and hobbyists alike, offering a robust feature set and a relatively intuitive workflow, especially for those familiar with other Adobe Creative Cloud applications. Its strength lies in its combination of vector-based animation, ease of use for 2D animation, and integration with other industry-standard tools.Animate’s core functionality revolves around its animation capabilities.
It provides a range of tools for creating different types of animation, from classic frame-by-frame animation to more sophisticated techniques like motion tweening and shape tweening. This allows animators to create various styles of animation, catering to diverse creative visions. The software’s ability to export in multiple formats, including HTML5 Canvas, WebGL, and SVG, ensures broad compatibility across various platforms and devices.
Animation Workflow in Adobe Animate
Animate’s workflow is generally considered to be more straightforward than some other professional animation software packages, like After Effects or Toon Boom Harmony. While After Effects offers extensive compositing and effects capabilities, Animate focuses more directly on animation creation. This targeted approach can make it easier for beginners to learn and master. However, it also means that for complex effects or compositing, users might need to integrate Animate with other software.
For example, a complex visual effect might be easier to create in After Effects and then imported into Animate as a pre-rendered asset. Animate’s strength is in creating the core animation itself, particularly for character animation and motion graphics for the web.
Types of Animation Supported by Animate
Animate primarily supports 2D vector animation. This means that animations are created using scalable vector graphics (SVGs), which allows for crisp, clean visuals that can be scaled to any size without losing quality. This is a significant advantage over raster-based animation, where scaling can lead to pixelation. Beyond vector animation, Animate also supports raster animation, although vector remains its primary focus.
The software seamlessly handles both types of animation within a single project, allowing animators to mix and match techniques to achieve their desired results. For example, an animator might create a vector character and then add textured raster backgrounds to enhance the overall visual appeal.
Motion Graphics and Interactive Content Creation
Animate excels in creating motion graphics and interactive content for websites and applications. It allows users to embed animations directly into web pages, creating engaging and dynamic user experiences. This functionality is particularly useful for creating interactive elements such as buttons, rollovers, and animated banners. The ability to export animations in HTML5 Canvas format ensures high performance and compatibility across different browsers and devices.
A simple example would be an animated loading icon on a website, which is easily created and implemented using Animate.
Animate’s User Interface and Workflow
Okay, so you’ve got the intro and outro nailed, and you’re already a pro with Animate’s core features. Now let’s dive into the nitty-gritty of how to actuallyuse* the thing. Understanding Animate’s interface and workflow is key to making awesome animations. Think of it as learning the layout of your studio before you start painting the masterpiece.Animate’s interface, while initially looking a bit overwhelming, is actually pretty intuitive once you get the hang of it.
It’s very similar to other Adobe Creative Cloud apps, so if you’re familiar with Photoshop or Illustrator, you’ll feel right at home. The workspace is highly customizable, allowing you to arrange panels and tools based on your preference and project needs. This flexibility is a major plus for those who like to tailor their workspace to their specific workflow.
The Animate User Interface: Key Elements and Their Functions, Adobe animate
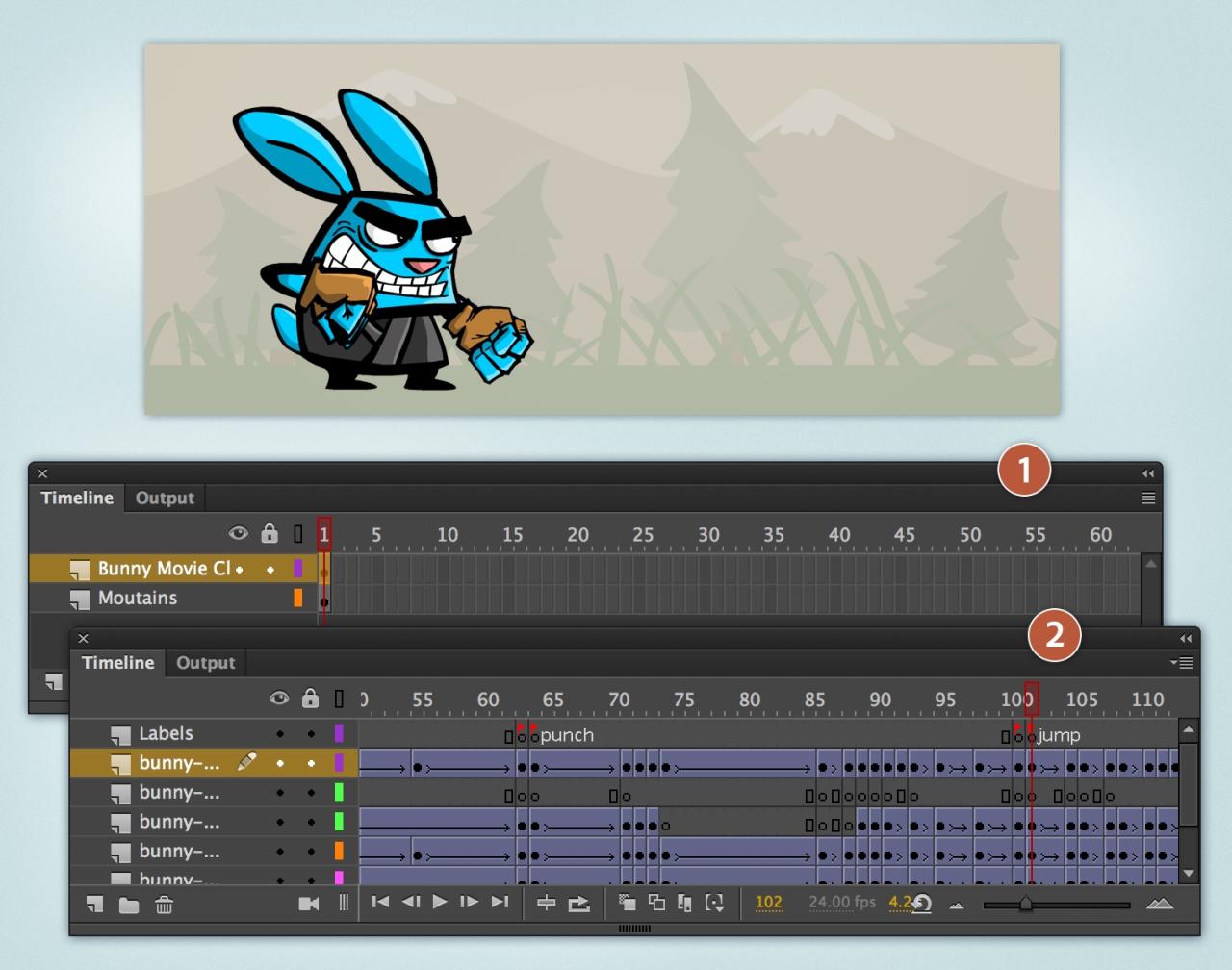
The main components of Animate’s interface include the Stage (where your animation happens), the Timeline (controlling the animation’s duration and elements), the Properties panel (adjusting the attributes of selected objects), the Tools panel (providing access to drawing, selection, and other tools), and various other panels for library management, color adjustments, and more. The Stage is like your canvas, the Timeline is your conductor’s baton, and the Properties panel lets you fine-tune every detail.
Each panel is designed to streamline the animation process, allowing you to focus on creating rather than hunting for tools. For instance, the Timeline allows you to easily add keyframes, control layers, and adjust animation speeds, all in one place. The Properties panel gives you granular control over elements, letting you tweak colors, sizes, effects, and more with precision.
Creating a Simple Animation in Animate: A Step-by-Step Tutorial
Let’s create a bouncing ball animation. First, create a new Animate document. On the Stage, use the Oval tool to draw a red circle. Now, open the Timeline. We’ll use the Timeline to animate the ball’s position.
On frame 1, position the ball at the top of the Stage. Then, advance to frame 20 (you can adjust the frame rate in the document settings). On frame 20, move the ball to the bottom of the Stage. Animate will automatically create a tween (an interpolation between the two keyframes), creating a smooth bouncing effect. You can add more frames and keyframes to fine-tune the bounce.
To add a little flair, you could add a subtle shadow effect to the ball. You can use the Motion Tween feature to control its movement with ease.
Comparing Animate’s Workflow with Other Adobe Creative Cloud Applications
Animate shares similarities with other Adobe apps, especially After Effects and Illustrator. Like After Effects, Animate uses a timeline-based workflow for animation. However, Animate focuses more on vector-based animation and interactive content, whereas After Effects is geared towards more complex compositing and visual effects. Compared to Illustrator, Animate offers more animation-specific tools and a timeline for controlling the animation’s playback.
However, Illustrator’s vector editing capabilities are unmatched for creating complex artwork to use within Animate. The key difference lies in the core functionality: Animate is built for animation and interactivity, while Illustrator is focused on vector graphics creation and After Effects excels in video and motion graphics compositing. The best workflow often involves using these applications together, leveraging the strengths of each for a polished final product.
For example, you might design assets in Illustrator, import them into Animate for animation, and then potentially export the final animation to After Effects for advanced effects or compositing.
Creating Interactive Content with Animate

So, you’ve mastered the basics of Animate – now let’s dive into the fun stuff: interactivity! Adding interactive elements transforms your animations from static displays into engaging experiences. We’ll cover how to build buttons, menus, and more, and explore different animation techniques to create truly captivating projects.
Interactive elements are crucial for creating engaging experiences. They allow users to actively participate, leading to increased engagement and a more memorable experience. Think of interactive tutorials, games, or even e-learning modules; the possibilities are endless! By incorporating interactive elements, you’re no longer just showing something, you’re allowing users to explore and interact with it.
Incorporating Interactive Elements
Animate offers several ways to add interactivity. The most common method involves using buttons and linking them to actions. You can create buttons using vector graphics, imported images, or even text. Once created, you assign actions to them using the Actions panel. These actions can trigger animations, navigate to different scenes, or even control external websites.
Okay, so Adobe Animate is awesome for creating killer animations, right? But managing all those projects and deadlines? That’s where something like smart sheet comes in handy for keeping everything organized. Seriously, it’s a lifesaver for staying on top of your Adobe Animate workflow and making sure you don’t miss any crucial details.
For example, a button click could trigger a timeline animation, showing a product in action, or navigate to a different section of your e-learning module. Menus, often created using nested symbols or movie clips, can be handled similarly, with each menu item triggering a different action. Sophisticated interactions can be achieved through complex event handling and scripting.
Interactive Animation Techniques
Animate supports various animation techniques that enhance interactivity. These range from simple tweening effects triggered by user actions to complex state-based animations using ActionScript.
- Tweening: Simple animations like moving objects, changing colors, or scaling elements can be easily triggered by button clicks or other user interactions. For instance, clicking a button could cause a character to walk across the screen using a motion tween.
- Frame-by-Frame Animation: For more detailed control, frame-by-frame animation allows precise manipulation of each frame, creating intricate interactive sequences. This is great for situations where very precise movements or subtle changes are needed. Imagine a complex character animation responding to user input.
- State-Based Animations: Using ActionScript, you can create animations that change based on the user’s interactions. This is perfect for creating dynamic and responsive interfaces. A button might change its appearance when hovered over, giving users clear visual feedback.
Best Practices for User-Friendly Interactive Animations
Creating intuitive and enjoyable interactive animations requires careful consideration of user experience. Here are some key guidelines to follow.
- Clear Visual Feedback: Always provide clear visual cues to indicate when an element is interactive. This might involve highlighting buttons on hover, changing their appearance when clicked, or adding subtle animations.
- Intuitive Navigation: Design your navigation to be simple and intuitive. Avoid overly complex menus or confusing interactions. The user should be able to easily understand how to interact with your animation.
- Accessibility: Consider users with disabilities. Use clear labels, alternative text for images, and ensure your animation is accessible using assistive technologies.
- Consistent Design: Maintain consistency in your design language. Use the same style for buttons, menus, and other interactive elements throughout your animation.
Exporting and Publishing Animate Projects

Getting your Animate project out into the world requires understanding the various export options and how they cater to different platforms. This section will cover the different export methods available in Animate and guide you through the publishing process for web, mobile, and other potential targets. Knowing how to export effectively is crucial for ensuring your animation looks and performs its best on the intended device or platform.
Export Options and Their Uses
Adobe Animate offers a range of export options, each designed for specific needs and target platforms. The most common options include exporting as SWF (Shockwave Flash), HTML5 Canvas, WebGL, and various image formats like PNG sequences or JPEGs. Choosing the correct format depends heavily on the intended platform and desired level of interactivity. For instance, SWF was the legacy format for web animations, but HTML5 Canvas and WebGL are now preferred for broader compatibility and better performance across modern browsers.
Exporting as image sequences is useful for integrating animations into video editing software.
Publishing for Various Platforms
Publishing your Animate project involves several steps, beginning with selecting the appropriate export settings. For web publishing, you’ll typically choose HTML5 Canvas or WebGL for optimal performance and compatibility. This often involves configuring settings related to scaling, frame rate, and file size optimization. For mobile publishing, the process might involve packaging your Animate project within a mobile app framework, such as using tools to create an APK for Android or an IPA for iOS.
This frequently requires additional considerations regarding screen resolution, touch interaction, and performance optimization on mobile devices. Exporting as image sequences is helpful when the animation needs to be integrated into a video editing project or a game engine.
File Formats Supported by Animate
The following table summarizes the common file formats supported by Animate for export and their typical uses.
| File Format | Platform/Use | Advantages | Disadvantages |
|---|---|---|---|
| SWF (Shockwave Flash) | Web (Legacy) | Wide browser support (older browsers), small file sizes (generally) | Security concerns, limited support in modern browsers, no longer actively developed |
| HTML5 Canvas | Web, Mobile | Broad browser compatibility, good performance, supports interactive elements | Can be slightly larger file sizes than SWF (depending on the project) |
| WebGL | Web, Mobile (with adjustments) | Excellent performance for complex animations, hardware acceleration | Requires compatible hardware, potentially more complex setup |
| PNG Sequence | Video editing, game engines | Easy integration into other applications, lossless image quality | Large file sizes, no interactivity |
| JPEG | Video editing, web (static images) | Smaller file sizes than PNG, widely supported | Lossy compression, can result in quality loss |
Advanced Animation Techniques in Animate
Okay, so we’ve covered the basics of Animate. Now let’s dive into some seriously cool animation techniques that’ll take your projects to the next level. We’re talking about pushing beyond simple animations and creating truly dynamic and engaging content. Think realistic movement, subtle physics, and overall polish that’ll make your work stand out.
Motion Tweens, Shape Tweens, and Classic Tweens
Animate offers three main tweening methods, each with its own strengths. Motion tweens are perfect for animating the position, rotation, scale, and alpha (transparency) of objects over time. They’re super versatile and easy to use, ideal for creating smooth, natural-looking movement. Shape tweens, on the other hand, are all about morphing one shape into another. Imagine a circle smoothly transforming into a square – that’s the power of shape tweens.
They’re great for creating logo animations, transitions, or any effect where gradual shape changes are key. Finally, classic tweens offer the most control but require a bit more manual effort. They’re best for complex animations where you need precise control over every frame, allowing for highly detailed and stylized movement not easily achievable with motion or shape tweens. Think intricate character animations or special effects where pixel-perfect control is paramount.
Creating Realistic Movement and Physics Simulations
Realistic movement isn’t just about smooth transitions; it’s about adding nuances like inertia, gravity, and friction. In Animate, you can simulate these effects using clever combinations of tweens, expressions, and even external libraries. For instance, to simulate a bouncing ball, you’d use motion tweens to control the ball’s position, adjusting the speed and acceleration to mimic the effects of gravity and bounce.
You could even add a subtle decay in the bounce height over time to simulate energy loss due to friction. For more complex physics, consider using external libraries or ActionScript 3.0 to implement more advanced physics engines. Think about the subtle sway of a tree in the wind or the realistic trajectory of a projectile – these effects add a level of realism that elevates your animations.
Professional animators often use techniques like inverse kinematics (IK) to create natural-looking character movements, making joints and limbs move realistically in relation to each other.
Advanced Animation Techniques in Professional Projects
Let’s look at some examples. Many modern video games use advanced animation techniques extensively. For example, the character animations in a game like “God of War” are incredibly detailed and realistic, using techniques like motion capture and advanced rigging to create fluid and believable movements. These animations often involve complex bone structures and IK to allow for a wide range of natural-looking poses and transitions.
Similarly, high-end animated films and television shows utilize sophisticated techniques like procedural animation and physics simulations to generate incredibly detailed and lifelike environments and character interactions. Imagine the realistic water effects in a Pixar movie – those are not hand-drawn frame-by-frame; instead, they use complex algorithms to simulate fluid dynamics. Another example would be the detailed cloth simulations in a high-budget film, where virtual fabrics react realistically to gravity and character movement.
These examples showcase the power of combining traditional animation techniques with advanced tools and technologies to achieve breathtaking results.
Integrating Animate with Other Adobe Software

Okay, so we’ve covered the basics of Animate. Now let’s talk about how to supercharge your workflow by integrating it with other Adobe apps. Think of it as building a killer animation team where each member (Photoshop, After Effects, Animate) brings unique strengths to the project. This seamless integration lets you leverage the best tools for each task, resulting in faster production and a higher-quality final product.
Basically, it’s all about maximizing efficiency and creativity.Integrating Animate with other Adobe Creative Cloud applications significantly streamlines the animation process. Instead of working in isolation, you can leverage the strengths of each program to create a more efficient and powerful workflow. For example, you might create detailed assets in Photoshop, then import them directly into Animate for animation.
Similarly, you can use After Effects for advanced compositing and effects, bringing that enhanced visual back into Animate for final touches. This interoperability minimizes redundant work and allows for a more focused approach to each stage of the animation pipeline.
Photoshop Integration for Asset Creation
Photoshop is your go-to for creating high-quality artwork. Imagine you’re animating a character. You’d meticulously craft the character’s different poses and expressions in Photoshop, ensuring crisp lines and vibrant colors. Then, you’d export these as individual image files (PNGs are usually a great choice for animation) and import them directly into Animate. Animate then becomes the stage where you bring these static assets to life, defining the timing and sequencing of each pose to create fluid animation.
This method keeps asset creation and animation separate, fostering a cleaner and more organized workflow. The result? A more polished and professional-looking animation.
After Effects Integration for Advanced Effects and Compositing
After Effects is the heavyweight champion of visual effects and compositing. Let’s say you’ve created a fantastic animation in Animate, but you want to add some cinematic flair – perhaps a lens flare, a subtle glow, or some sophisticated particle effects. Instead of trying to recreate these effects within Animate, you can export your Animate animation as a sequence of images or a video file (like an MP4 or MOV).
Then, import that file into After Effects. There, you can apply your chosen effects, layer in additional elements, and even enhance the overall color grading. Finally, you’d render the composite from After Effects, incorporating those enhanced visuals back into your project, or even use it as a final output. This process allows you to leverage After Effects’ powerful tools without getting bogged down in complex animation tasks within the program itself.
A Practical Workflow Example: Character Animation with Photoshop and Animate
Let’s say we’re animating a simple bouncing ball. First, we’d create several frames of the ball in different positions in Photoshop, ensuring smooth transitions between each frame. We’d carefully consider the ball’s shape and shading to create a realistic look. Once completed, we’d export these frames as PNGs. Next, we’d import these PNGs into Animate as separate layers.
We’d then adjust the timeline to control the timing of each frame, ensuring a smooth and realistic bounce. This workflow showcases how we can use Photoshop for creating the assets and Animate for controlling the animation. The combined power of both programs results in a polished animation that wouldn’t be as easily achievable using just one.
Troubleshooting Common Issues in Animate

So, you’ve dived into the world of Adobe Animate, creating dazzling animations and interactive content. But even the most seasoned animators encounter glitches and unexpected behavior. This section will equip you with the knowledge to tackle those frustrating moments and keep your creative flow going. We’ll cover common errors, optimization strategies, and a general troubleshooting guide to help you smoothly navigate the Animate landscape.
Common Animate Errors and Solutions
Let’s address some frequently encountered problems in Adobe Animate. Understanding the root causes and solutions will significantly improve your workflow. These issues range from simple mistakes to more complex problems related to file management and compatibility.
- Error: “Unexpected Error” or similar generic error messages. This often indicates a problem with your Animate installation, a corrupted file, or insufficient system resources. Solutions include restarting Animate, repairing the installation, checking your system’s RAM and storage space, and trying a different file.
- Error: Missing or corrupted assets. If your animation references images, sounds, or other assets that are missing or damaged, Animate will throw an error. The solution is to locate and replace the missing assets, ensuring they are correctly linked within the Animate project.
- Error: Performance issues (lag, slow rendering). Complex animations with many layers, high-resolution images, or inefficient code can lead to performance bottlenecks. Solutions include optimizing assets (reducing file sizes without significant quality loss), reducing the number of layers, and using efficient coding practices. For example, instead of using many individual keyframes for a simple movement, consider using motion tweens.
- Error: Exporting or publishing failures. Problems can arise during the export process due to incorrect settings, file conflicts, or insufficient disk space. Solutions involve carefully checking your export settings, ensuring the output directory has sufficient space, and verifying the file format compatibility.
Optimizing Animate Projects for Performance and File Size
Creating high-quality animations doesn’t necessarily mean sacrificing performance or bloating your file sizes. Strategic optimization is key.
Reducing file size is crucial for web deployment. Large files lead to longer loading times, frustrating users. Optimizing images (using smaller dimensions and formats like PNG-8 for less color depth when appropriate) and minimizing the number of layers are effective techniques. Using symbols efficiently, where applicable, reduces file size and simplifies editing. Compressing audio and video files without compromising audio quality too much also contributes to a smaller overall project size.
Troubleshooting Steps for Resolving Animate Issues
A systematic approach to troubleshooting will often quickly pinpoint the source of your problems. This list provides a structured methodology for identifying and fixing issues.
- Restart Animate and your computer: This simple step often resolves temporary glitches.
- Check your project files for errors: Look for any warning or error messages in the Animate interface.
- Review your code (if applicable): Carefully examine ActionScript or other code for syntax errors or logical flaws.
- Test your project in different browsers: Inconsistencies might reveal browser-specific issues.
- Check Animate’s Preferences: Ensure settings are correctly configured for your project needs.
- Consult Adobe’s Help documentation: Adobe provides extensive documentation and troubleshooting guides.
- Search online forums and communities: Many users share their experiences and solutions to common Animate problems.
Accessibility Considerations in Animate Projects
Creating accessible animations is super important because it ensures that everyone, regardless of their abilities, can enjoy and understand your work. Think about users with visual impairments, motor skill challenges, or cognitive differences – making your animations accessible opens up your content to a much wider audience and promotes inclusivity. It’s about good design and ethical practice.Accessibility isn’t just a nice-to-have; it’s a must-have for responsible design.
By prioritizing accessibility, you’re not just complying with legal requirements (depending on your region and context), you’re creating a better user experience for everyone. Inclusive design benefits all users, even those without disabilities, because it often leads to clearer, more intuitive interfaces.
Alternative Text for Visual Elements
Providing alternative text (alt text) for all visual elements in your Animate projects is crucial for screen reader users. Screen readers translate visual information into audio descriptions, allowing blind or visually impaired users to understand the content of your animations. Effective alt text concisely describes the purpose and function of the image or animation, not just its literal description.
For example, instead of “a red circle,” you might use “a button to start the game” if the circle is a play button. Detailed and accurate alt text helps screen readers convey the meaning and context effectively. Remember, good alt text is crucial for effective communication and should never be left blank.
Keyboard Navigation
Making your animations navigable with just a keyboard is essential for users who can’t use a mouse or other pointing devices. Every interactive element should be reachable and operable using only the keyboard’s Tab key and arrow keys. This involves careful planning of your animation’s interactive elements and ensuring they respond appropriately to keyboard focus. You can test this yourself by navigating through your Animate project using only the Tab key.
If any elements are skipped or inaccessible via the keyboard, you need to adjust your Animate project settings to ensure proper focus order.
Color Contrast
Sufficient color contrast between text and background is essential for users with low vision. Animate offers tools to check color contrast ratios, ensuring that text and important visual elements are easily distinguishable. Aim for a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text (as per WCAG guidelines). Using a color contrast checker tool during the design process can help you avoid accessibility issues related to color perception.
Remember to consider color blindness when selecting color palettes for your animations.
Captions and Transcripts
For animations with audio, providing captions and transcripts makes your content accessible to users who are deaf or hard of hearing. Captions display the audio dialogue visually, while transcripts provide a text version of the entire audio content. In Animate, you might consider using external captioning tools and integrating them with your final output. Offering both captions and transcripts ensures a comprehensive accessibility solution.
Semantic HTML and ARIA Attributes
Using semantic HTML and ARIA (Accessible Rich Internet Applications) attributes is a powerful way to enhance accessibility. Semantic HTML uses tags that clearly define the meaning and purpose of elements in your project, while ARIA attributes provide additional information to assistive technologies. For example, using ARIA labels and roles can help screen readers understand the function of custom interactive elements that might not be immediately apparent to assistive technologies.
Proper use of these techniques can greatly improve the usability of your animations for people with disabilities.
The Future of Adobe Animate

Adobe Animate, a cornerstone of digital animation, is poised for significant evolution. Its future hinges on adapting to the rapidly changing landscape of animation trends and technological advancements, ensuring it remains a leading tool for creators across various industries. The integration of AI, the growing demand for immersive experiences, and the continuous push for enhanced accessibility will all play crucial roles in shaping Animate’s development.
Current trends point towards a future where animation is increasingly integrated into everyday life, from interactive web experiences to augmented and virtual reality applications. The demand for efficient workflows, powerful tools, and seamless integration with other creative software is driving innovation in the animation field. Animate must adapt to meet these demands and maintain its competitive edge.
AI-Powered Animation Assistance
Artificial intelligence is rapidly transforming creative workflows. We can expect Animate to incorporate AI features that streamline the animation process. Imagine AI-powered tools that assist with tasks like automatic lip-syncing, generating background assets, or even suggesting animation styles based on user input. This could significantly reduce production time and allow animators to focus on creative aspects rather than tedious manual work.
Similar to how Adobe Photoshop uses AI for tasks like content-aware fill, Animate could leverage AI to enhance its capabilities in areas such as rigging and animation cleanup.
Enhanced Support for Immersive Technologies
The increasing popularity of VR, AR, and XR technologies presents a significant opportunity for Animate. Future updates might include improved support for creating interactive 3D animations and experiences for these platforms. This could involve enhancements to the 3D modeling capabilities within Animate or tighter integration with other Adobe software like Substance 3D, allowing for a more seamless workflow in creating immersive content.
For example, imagine animating a character in Animate and then directly exporting it into an AR experience using Adobe Aero, creating a streamlined workflow for AR content creation.
Improved Accessibility Features
Accessibility is becoming increasingly important in all forms of media. Future versions of Animate could incorporate features that make animation more accessible to individuals with disabilities. This might include improved support for creating captions and subtitles, enhanced keyboard navigation, and tools to ensure animations are compatible with assistive technologies. For instance, automatic generation of alt text for images within an animation could greatly enhance accessibility for visually impaired users.
This would align Animate with broader industry trends towards inclusive design practices.
Streamlined Workflow and Integration
Future development will likely focus on further streamlining the workflow within Animate itself and improving its integration with other Adobe Creative Cloud applications. This might involve improved asset management, better collaboration tools, and more intuitive user interfaces. The goal would be to create a more efficient and cohesive creative process for animators working on complex projects. For example, seamless integration with After Effects for advanced compositing effects could significantly enhance the capabilities of Animate projects.
Closing Summary
So, there you have it—a whirlwind tour of Adobe Animate’s capabilities. From simple animations to complex interactive experiences, Animate provides the tools to make your creative vision a reality. Remember to experiment, explore, and most importantly, have fun! The world of animation awaits, and with Adobe Animate, the possibilities are truly endless. Go forth and animate!
FAQ Section: Adobe Animate
Is Adobe Animate difficult to learn?
Not at all! The interface is intuitive, and there are tons of tutorials available online. Start with the basics and gradually build your skills.
What’s the difference between Animate and After Effects?
Animate is geared towards 2D animation and interactive content for web and mobile, while After Effects is better suited for motion graphics and compositing within video projects. They can work really well together!
Can I use Animate to create 3D animations?
No, Animate primarily focuses on 2D animation. For 3D animation, you’d want to explore software like Blender or Cinema 4D.
What file formats can I export from Animate?
Animate supports a wide range of formats including SWF, HTML5 Canvas, WebGL, Animated GIF, and various video formats. The best format depends on your target platform.
Is Animate free?
Nope, it’s part of the Adobe Creative Cloud subscription, which offers a free trial but requires a paid subscription for continued use.
